
Fundamentos de UX para Desenvolvedores
Por: | 27 de janeiro de 2020 14Min de leitura
Em nosso último TechDay de 2019, tivemos uma palestra com Fundamentos de UX para Desenvolvedores, ministrada pela Bruna Berges.
O que é Design e o que é UX?
Vamos começar deixando claro que o termo “Design” significa projetar. Design, ou projetismo é a idealização, criação e desenvolvimento de um produto orientado por um objetivo ou para solução de um problema.
Exemplos de coisas que se podem projetar incluem muitos tipos de objetos, como utensílios domésticos, vestimentas, máquinas, ambientes, serviços e também imagens, como em peças gráficas, tipografia, livros, interfaces digitais de softwares ou de páginas da internet, entre outros.
O termo Experiência do Usuário, do inglês user experience (UX), foi criado por Donald Norman. Ele definiu como “o conjunto de elementos e fatores relativos à interação do usuário com um determinado produto, sistema ou serviço cujo resultado gera uma percepção positiva ou negativa”.
Lembrando que UX, assim como o Design, não é apenas para área de tecnologia. Pode e deve ser usado em todas as áreas do conhecimento, independente da solução ou produto, se ao final quem vai utilizá-lo é um usuário, o qual merece empatia.
Fundamentos de UX é para todos, é inclusão, é empatia
Devemos sempre usar da empatia, pois lidamos com pessoas que são e vivem uma realidade diferente da nossa, seja social, econômica, de gênero, cor, etnia, etc. Cada um tem um jeito de sentir e perceber o mundo.
Empatia é a capacidade de se colocar no lugar do outro. É a habilidade de entender o que o indivíduo sente e compreender porque ele se sente dessa forma. Sempre, sem julgamentos.
Não é só o UX Designer quem faz a experiência, são todas as pessoas envolvidas no processo, sejam o atendente do telefone, o gerente ou os desenvolvedores. Por isso a experiência dessas pessoas também são levadas em conta e precisam ser ouvidas.
Os fundamentos de UX não são apenas uma etapa do projeto, mas toda a experiência do usuário. Entregar a solução certa, dentro do contexto certo, testando e melhorando os processos para suprir as necessidades e expectativas do usuário, proporcionando uma experiência positiva exige dedicação, estudo, comunicação e empatia. Afinal, UX é pesquisa e não “achismo”.
Design para quem não é Designer
Sempre vem à tona a discussão na área de tecnologia “O Designer UX precisa saber programar?” Geralmente entra em senso comum que não precisa, mas que com certeza faz toda diferença saber pelo menos um pouco em teoria. Por exemplo: ao fazer um protótipo para um software/site, o designer deve respeitar as limitações que o desenvolvedor vai ter para a construção do projeto. Então para melhorar essa comunicação ou na falta de um designer no time, por que não realizar essa troca inversa de um desenvolvedor também ter noções dos fundamentos de UX? Já que se você é um desenvolvedor, você faz parte e também afeta a experiência do usuário final.
Lembrando que, independente da área, você não apenas usufrui do design no seu dia a dia, você pratica ele até mesmo sem perceber. Por exemplo: ao enviar um e-mail, o modo que você cuida da organização das informações você já está aplicando leis do design.
Princípios básicos do Design
No Design são aplicadas diversas leis e princípios baseados em muitos estudos, mas falaremos por agora de 4 princípios básicos:
Contraste
Responsável por dar relevância visual ao que deve ser atrativo. Ou seja, dar destaque a algumas áreas no layout. Além de definir o que possui maior relevância e possibilita ao usuário compreender todo o enredo do layout com apenas uma passagem de olhar. O contraste costuma ser a mais importante atração visual de uma página.
Repetição
Atribui a consistência através da repetição de elementos. Repita os elementos visuais do design e espalhe-os pelo material. Você pode repetir a cor, a forma, a textura e as relações espaciais como a espessura, ao tamanhos, etc. Isso ajuda a criar uma organização e fortalece a unidade, mas cuidado, porque a repetição exagerada pode causar o efeito inverso e causar confusão.
Alinhamento
Responsável por manter a organização dos elementos da página. Cada elemento deve ter uma ligação visual com outro elemento da página, isso cria uma aparência limpa, sofisticada e suave. Nós começamos a alinhar informações desde a nossa alfabetização onde aprendemos que devemos escrever de cima para baixo, da esquerda para a direita (escrita e leitura ocidental).
Proximidade
Agrupe itens relacionados entre si, pois quando vários itens estão próximos, tornam-se uma unidade visual, e não várias unidades individualizadas. Quando aproximamos os elementos que se relacionam conseguimos dar pistas para o observador de qual a ordem de leitura ele deve seguir. Isso acontece instantaneamente, pois, primeiramente, o nosso cérebro “escaneia” o layout como um todo e depois inicia o processo de leitura das partes.
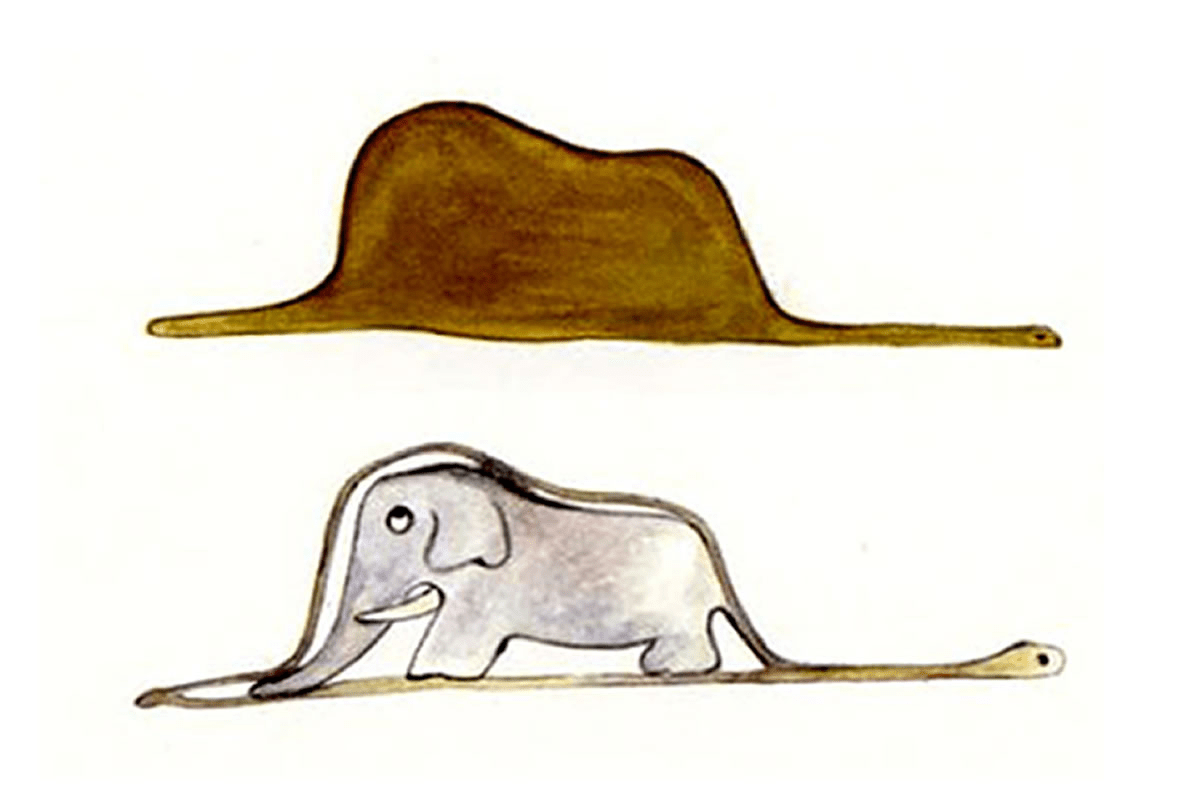
Para completar é importante saber o conceito de pregnância que é o quanto algo pode ser fácil (alta pregnância) ou difícil (baixa pregnância) de ser entendido apenas ao olhar.
Alta pregnância:  |
Baixa pregnância:  |
Cores
As cores são grandes influenciadoras nas decisões humanas e por isso elas desempenham um papel muito importante nos fundamentos de UX. Veja as cores e suas emoções relacionadas:
Vermelho
- Positivas: Atividade, alerta, ambição, afirmação, atração, determinação.
- Negativas: Agressividade, violência, impaciência, vergonha e perigo.
Laranja
- Positivas: Comunicativo, aconchegante, seco, dominante, extravagante, explosivo.
- Negativas: exagero, cansativo, ultrajante.
Amarelo
- Positivas: amigável, energético, idealista, inovação, lógico, espontaneidade.
- Negativas: covardia, perigo, doença.
Verde
- Positivas: analítico, gratuidade, generosidade, sorte, segurança.
- Negativas: inveja, melancolia, ganância.
Azul
- Positivas: frio, conservador, flexibilidade, maturidade, obediência e proteção.
- Negativas: solidão, isolação, melancolia e depressão.
Roxo
- Positivas: Ambição, ansiedade, encantamento, enigmático, extravagante.
- Negativas: arrogância, crueldade, penitência, lamento.
Exemplo de aplicação comum das cores em botões e mensagens:
Paleta de Cores
Paleta de cores é um conjunto de cores pré-selecionadas que são utilizadas em harmonia para passar uma ideia, sentimento, sensação ou identidade visual. A paleta de cores pode ser usada em diversas situações, como na criação de materiais de design gráfico, composição de looks, maquiagem, arquitetura e outros.
Algumas ferramentas gratuitas para criar suas paletas:
A linguagem também está nos fundamentos de UX
Uma das mais emergentes abordagens dos fundamentos de UX atualmente é o UX Writing. Os sites e aplicativos precisam de uma comunicação eficiente, empática e que contribua com toda a experiência e aí que o UX Writing entra.
A linguagem como nos comunicamos tem de ser inclusiva, principalmente quando os receptores são um público abrangente que podem ser diferentes entre si em relação a etnia, gênero, classe social e etc. Uma vertente recente das demandas por maior igualdade entre homens e mulheres é a linguagem neutra de gênero.
Resultados de busca no Google para: revista + “você está pronto”:
Resultados de busca no Google para: revista + “você está pronta”:
Como adotar a linguagem neutra de gênero?
Não existe um manual ou guia definitivo para adoção dessa prática, é um exercício pensar em novas formas de alternativas, no entanto seguem algumas dicas que podem ajudar:
Para substantivos usados da mesma forma no masculino e no feminino, evite usar artigos ou pronomes que determinem gênero.
Nossos clientes » Clientes da empresa
Os líderes da empresa » Líderes da empresa (ou as lideranças da empresa)
Os participantes do evento » Participantes do evento (ou as pessoas participantes / que participaram do evento)
Para substantivos que variam de acordo com o gênero, use “pessoas”.
Desenvolvedores » Pessoas desenvolvedoras / que desenvolvem
Funcionários » Pessoas que trabalham na empresa
Executivos » Pessoas executivas / em posições executivas
Para se referir a grupos de pessoas, procure por formas alternativas de representar o grupo.
Os diretores » A diretoria
Os coordenadores » A coordenação
Os deputados » O Congresso / A Câmara
Para se dirigir a quem está lendo um texto, pense em alternativas que não definam gênero.
Você está pronto? » Você é uma pessoa pronta / preparada?
Ficou interessado » Tem interesse? / Interessou-se?
Mantenha-se atualizado » Continue se atualizando
Mas por que não usar x ou @?
O “x” e o “@” na grafia das palavras não são pronunciáveis, o que limita seu uso à linguagem escrita e os torna não-acessíveis para pessoas com deficiência visual. Além disso, o fato de não terem impacto na linguagem oral não promove uma real transformação na forma de nos comunicarmos.
Grids
É um princípio organizador no design gráfico. A utilização de grids é muita antiga, encontra-se casos de organização através de esquemas retangulares desde os manuscritos.
Hoje o grid é também muito utilizado em projetos digitais (softwares, web pages, social medias, etc.). Ele geralmente possui 12 colunas e muitos frameworks de front-end como Bootstrap e Foundation já são elaborados nessa estrutura para já deixar pronto para os desenvolvedores.
Design Systems
O design system é o processo de definir a arquitetura, os módulos, as interfaces e os dados de um sistema para atender aos requisitos especificados. O design system pode ser visto como a aplicação da teoria de sistemas ao desenvolvimento de produtos e faz parte dos fundamentos de UX.
Na prática, é um documento com todos os componentes e propriedades de um produto ou serviço para facilitar a comunicação da equipe. Ele contém itens como cores, tipografia, marca e pode conter até mesmo pedaços de códigos.
Hoje existem Design Systems já prontos para você começar o desenvolvimento de seu projeto, vai desde o Bootstrap que é um framework mais básico até mais avançados como o Material Design (do Google) que possui UI Kits completos.
Comunicação
A comunicação entre todas as partes envolvidas é fundamental para que todos falem “a mesma língua” e tenham conhecimento geral do produto ou solução.
Como podemos nos ajudar em equipe?
- Esteja atento às limitações da equipe de desenvolvimento. Converse com eles e crie soluções que caibam dentro desse contexto. Mas não confunda limitações com tomar o caminho mais fácil. A solução para o seu usuário final, não necessariamente é a mais fácil de se desenvolver.
- Recolha feedbacks, nem sempre a solução que criamos é a mais apropriada e críticas construtivas são sempre bem-vindas.
- Comunique-se. Uma comunicação alinhada em todas as etapas de desenvolvimento de um projeto faz com que os problemas sejam percebidos muito mais cedo. Também demonstra respeito para com a equipe e o trabalho que está sendo desenvolvido.
- Facilite a vida alheia. Se o nosso papel como UX Designers é fundamentalmente facilitar a vida do usuário final, podemos estender essa atitude aos nossos colegas. Lembre-se sempre que sua solução não é nada se não houver alguém para desenvolvê-la.
A Cadmus preza por compartilhar conhecimento em cada um dos nossos TechDays. Em breve, teremos mais artigos dos nossos colaboradores.
Fontes:
- https://brasil.uxdesign.cc/ux-e-empatia-3280c73b6ed3
- https://medium.com/@danbarrosdesign/quatro-principios-do-design-333de5f1563
- https://www.chiefofdesign.com.br/guia-sobre-grid/
- https://medium.com/coragem/adotando-a-linguagem-neutra-de-g%C3%AAnero-e509e6e4e06c
- https://brasil.uxdesign.cc/entendendo-design-system-f375bbb6f704
- https://www.homemmaquina.com.br/cores-na-interface/

